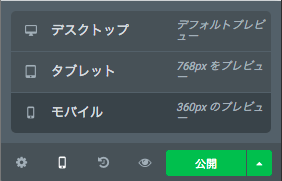
デスクトップ、タブレッット、モバイルの3つの表示方法の編集が可能です。(デフォルトはデスクトップになっています。)テキストサイズや画像サイズ、画像位置などをデバイス毎に設定する事が出来ます。
モバイルとタブレットのブレークポイントを変更する
モバイルブレークポイントとタブレットブレークポイントの値を設定できます。
デバイスのプレビュー
パネルの下部にあるレスポンジブモードのアイコンをクリックして、デスクトップ、モバイル、またはタブレットビューの切り替えをします。


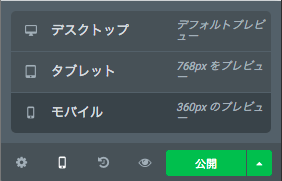
デスクトップ、タブレッット、モバイルの3つの表示方法の編集が可能です。(デフォルトはデスクトップになっています。)テキストサイズや画像サイズ、画像位置などをデバイス毎に設定する事が出来ます。
モバイルブレークポイントとタブレットブレークポイントの値を設定できます。
パネルの下部にあるレスポンジブモードのアイコンをクリックして、デスクトップ、モバイル、またはタブレットビューの切り替えをします。







弊社では、案件のサイズに関係なくコストパフォーマンスの高いウェブ制作サービスを提供しております。
気軽にご相談ください。
Email: info@winandcompany.net